
Blog / PDFMonkey CLI : La puissance de PDFMonkey, le confort de la maison !
PDFMonkey CLI enfin disponible!
Bonjour tout le monde ! Nous avons l’immense plaisir de vous annoncer la sortie du nouveau game-changer pour les fans de PDFMonkey : le CLI PDFMonkey. Éditez vos modèles dans votre propre éditeur de code, avec toutes vos extensions préférées et un soupçon de magie IA comme GitHub Copilot ou Cursor.

Pourquoi Vous Allez Adorer
- Développez en toute liberté : Fini le cop/col entre l’éditeur en ligne et votre propre éditeur. Récupérez un modèle en local, et c’est parti.
- Preview en direct : Changez le code, sauvegardez, et la preview se rafraîchit automatiquement.
- Collaboration simplifiée : Versionnez vos modèles, partagez-les avec votre équipe, ou laissez l’IA faire le boulot pendant que vous sirotez votre café.
- Résolution de conflits : L’outil détecte les conflits au lancement et vous laisse décider de la suite—no stress.
Un Aperçu Rapide
Cet outil est distribué comme un package NPM. Il s’utilise comme ceci :
npm install -g @pdfmonkey/cli
export PDFMONKEY_API_KEY=VOTRE-CLE-PRIVEE
pdfmonkey init ID-DE-VOTRE-MODEL
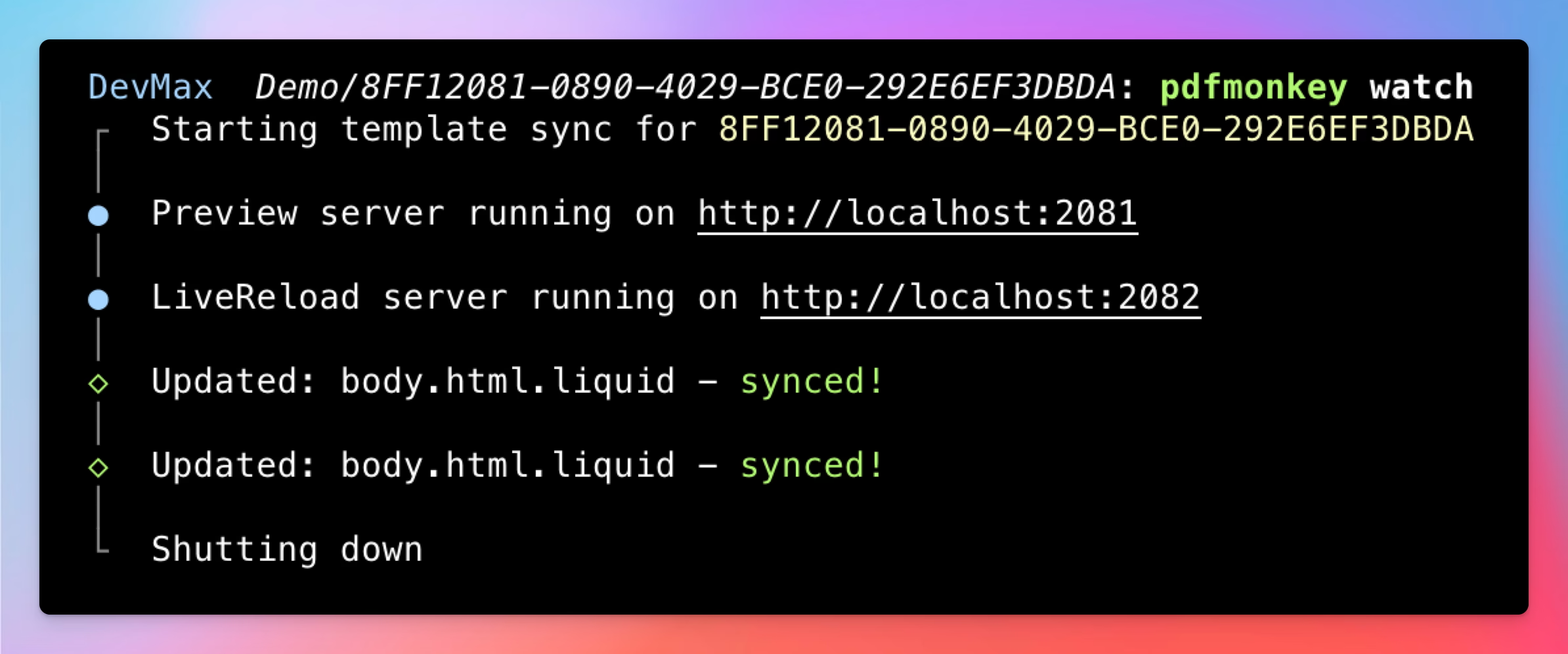
pdfmonkey watch ID-DE-VOTRE-MODEL
Le CLI lance un serveur local, vous pouvez donc ouvrir la preview dans votre navigateur. Chaque fois que vous sauvegardez un fichier, ça se met à jour tout seul.

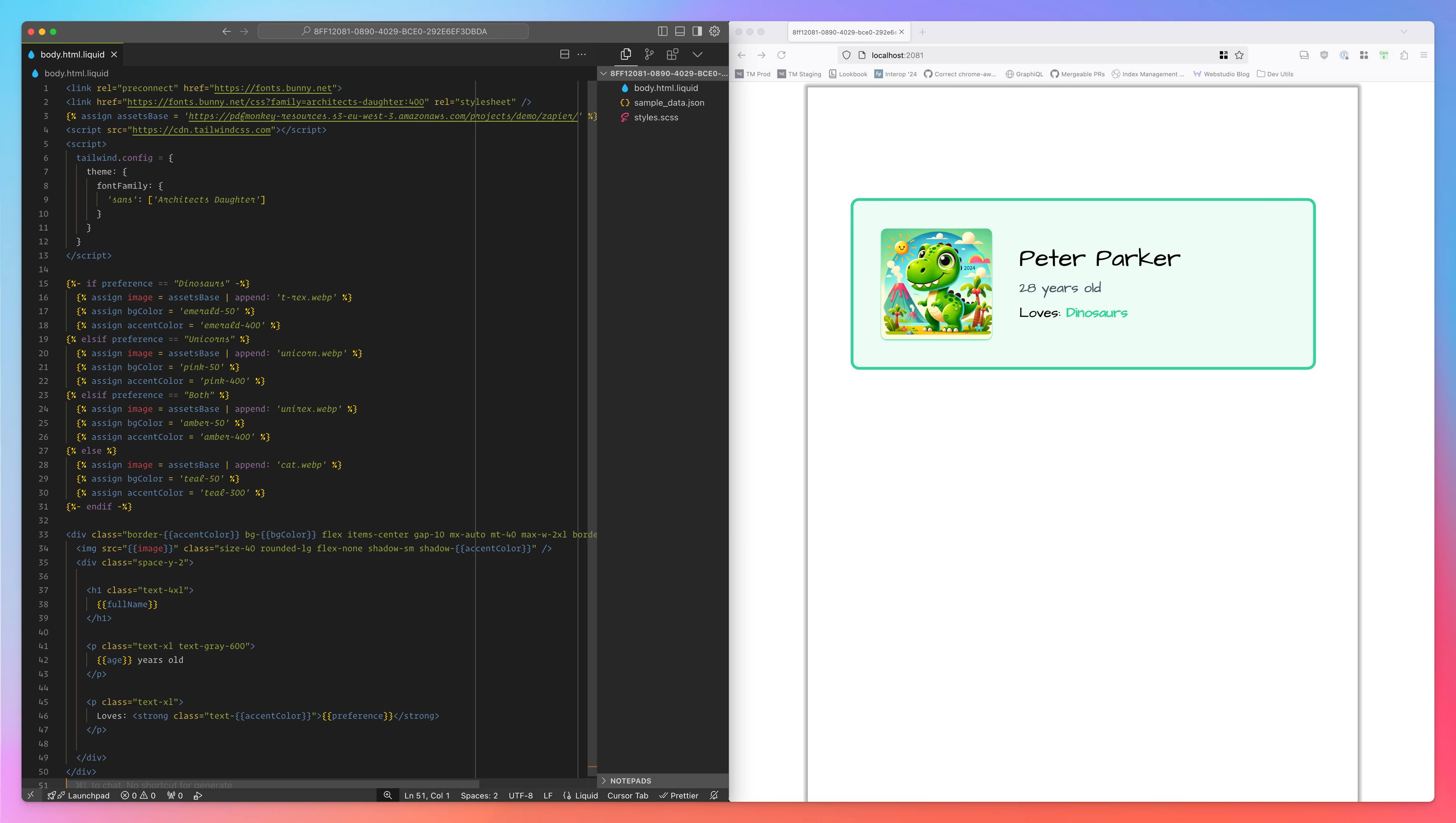
Inspection facile
En cas de besoin, la commande pdfmonkey watch peut aussi fournir une preview HTML au lieu de PDF. Maintenant vous saurez pourquoi cette 🤬 d’image ne veut pas s’afficher !
C’est pas tout !
On ne couvre pas tous les petits détails ici, mais vous pouvez trouver plus d’informations dans la documentation du CLI (en).
Ah et on vous a dit que c’est open-source ? Vous pouvez trouver le code source et ouvrir des issues (ou des Pull Requests !) sur GitHub.
N’hésitez pas à nous contacter si vous avez des questions ou des retours, ça nous aiderait beaucoup !
Bon développement (local) !

Simon est passioné par le développement, la tech, le design et l’amélioration continue. CTO et Co-Fondateur chez PDFMonkey, il supervise le développement et l'évolution de la plateforme en s’assurant que le produit respecte toujours nos valeurs fondamentales.